
Web Design vs Web Development: Understanding the Difference
What comes to your mind when you first hear “web design” versus “web development”? At first glance, the roles seem straightforward – but in reality, there are nuanced complexities to crafting websites that make these disciplines remarkably unique. Designing and programming digital experiences is integral to creating the platforms, apps, and software that power our everyday lives.
Though different in nature, web design and development work harmoniously to shape the web projects we know and love. Understanding how web design vs web development complement one another unlocks their full potential.
The Allure of Web Design
Web design brings brands to life online, weaving visual interfaces for users to connect with organizations and individuals. Designers conceive and enhance website layout, graphics, usability, and function so people can seamlessly interact.
Typically, a client partners with a designer to envision the site. The designer then maps out a comprehensive plan, accounting for the intended audience, site goals, key pages, aesthetic style, ideal navigation, and more. Elements like color schemes, font packages, graphic assets, and content outline help form the vision.
Once the client approves the direction, construction begins by styling the interface and generating content. Luckily, the site may launch quickly after the team validates completion across devices. However, creating an exceptional experience demands an iterative design process based on continuous user feedback.

The Foundations of Visual Appeal
Mastering aesthetic best practices is vital for web design excellence. When conceiving sites, designers consider:
- Layout – Well-structured layouts make consuming content effortless. Grid systems, whitespace, and responsive elements create intuitive flows.
- Contrast – Contrast maintains hierarchy, emphasis, and clarity. Playing with size, color, and space spotlights vital messaging.
- Typography – Typefaces drive visual communication. Pairing fonts effectively enhances aesthetics and readability.
- Color Psychology – Strategic hues spark emotion and convey brand identities. Understanding color theory allows designers to set desired tones.
- Visual Hierarchy – Relative importance differs between elements. Dominant imagery, secondary features, and tertiary details guide users through experiences, shaping perceptions.
The Wizardry of Web Development
While design in web development focuses on conceiving and styling websites, web development brings them to life functionally. Development conjures fully functional sites and applications from scratch using coding languages like HTML, CSS, and JavaScript. Developers can architect systems logic, design interfaces, integrate features, build servers, and code entire digital products.
Understanding development is essential for anyone building the web. With demand for online products booming, these skills are highly coveted across industries. To stay competitive tomorrow, fluency in web development is a must.
Principles of Building Digital Experiences
Once designers map out aesthetics, developers get to work making websites operational. Successful programming requires grasping:
- Responsiveness – Sites must sync seamlessly across devices. Media queries, fluid layouts, and dynamic elements support consistency.
- Accessibility – Inclusive design enables broad usability through alt text, color contrast, keyboard shortcuts, and more.
- Structure/Hierarchy – HTML tags organize pages logically. Nesting elements effectively improve SEO and clarity.
- Interactivity – JavaScript handles complex user interactions for engaging experiences.
- Security – Robust solutions prevent hacking vulnerabilities. Authentication, encryption, and input validation safeguard data.
- GitHub – Open-source version control centralizes project collaboration.
- Hosting/FTP – Code must seamlessly publish live and update as the site evolves. Local and live server syncs make development efficient.
The Synergy Between Designers and Developers
Broadly, web design focuses on conceptualizing and styling websites, while development centers on engineering and functionality. Designers craft how sites look; developers enable what they can do. Let’s see how web development vs graphic design can be.
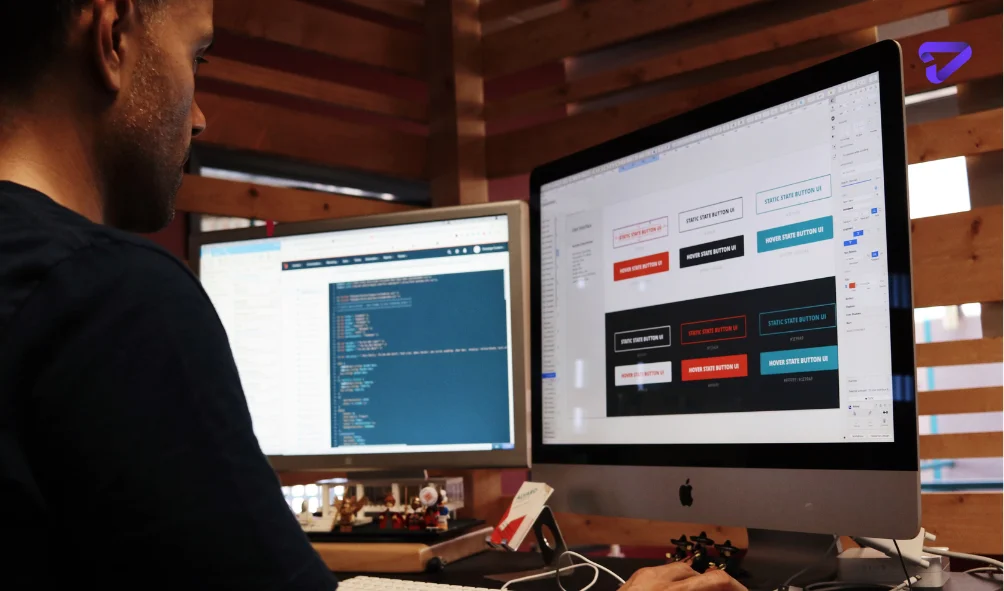
- Designers use Photoshop, Sketch, and Figma to model aesthetics through mockups and wireframes. Developers write HTML, CSS, and JavaScript to power front-end logic and back-end infrastructure.
- Design comprises visual components like layouts, graphics, logos, and copy. Development involves coding dynamic site behavior based on user engagement.
- Design demands creative vision and user empathy to sculpt accessible, aesthetic interfaces and content. Development requires solid technical prowess to engineer efficient, scalable, and secure experiences.
- Since designers set comprehensive visual directions while developers support operation across myriad devices and browsers, design often takes more time upfront in the web development cycle.
- Organizations typically commission design sprints to evolve existing site aesthetics. They initiate development projects when constructing complex custom tools for new products or initiatives.
- With seemingly limitless creative potential, web design often eclipses development in popularity for those exploring fields. However, professional roles remain vast for both crafts as digital media permeates all industries.
Design and Development Cultivate Collaboration
While multidisciplinary designers and developers handle aspects of both crafts, most specialized experts partner on projects to combine strengths. Creating smooth online experiences takes an orchestra of talent playing in harmony.
As a site’s key visionaries, designers map out aesthetic visions rooted in user needs. Developers then engineer experiences within technical constraints, occasionally requiring design adaptations to streamline builds. Both teams supply essential creativity.
When aligned, their symbiosis enables truly tremendous innovation. Design informs development through mockups and style guides. Development empowers design via new features and pattern libraries. Together, they craft beautiful, functional products at record speeds.
At their best, the disciplines demonstrate enviable synergy. However, friction can erupt when visions compete, or communication lapses stall progress. Keeping stakeholders looped in, setting aligned goals, and maintaining transparency fosters collaboration.
Final Words
Today’s web results from design and development operating in concert. At their core, design drives aesthetics while development enables functionality, but integrated expertise propels excellent work.
Mastering both unlocks one’s ability to conceive and create digital experiences. With technology now embedded across every industry, these skills deliver unparalleled opportunity. Though often complex, web design and development offer immense creative upside for those willing to dive deeper and never stop learning. With our charlotte website design services, make your Charlotte business unforgettable. Our local website designers craft experiences that sell 24/7. Learn more!