
How do I start a WordPress web design?
WordPress web design offers versatile, user-friendly solutions for creating dynamic, professional websites with a vast range of themes, plugins, and customization options.
Getting Started with WordPress Website Design: A Beginner’s Guide
WordPress has become the world’s most popular content management system (CMS), powering over 30% of all websites. With its user-friendly interface and abundant themes and plugins, it’s easy to see why WordPress appeals to web designers looking to build client sites. But if you’re new to WordPress, how exactly do you start designing websites? Let’s walk through the basics.
How to Design a Website in WordPress?
Let’s see How to Design a Website in WordPress? Here are the key steps to designing a custom WordPress website:
Choose a Domain Name and Web Hosting
First, you must purchase a domain name for your client’s site and WordPress web hosting. Popular providers like Bluehost offer affordable hosting packages optimized for Word Press.
Install WordPress
With hosting set up, you can install WordPress with just a few clicks. Your host usually provides a tool to auto-install Word Press and set up your database.
Select a Theme
Word Press diverse themes control the whole design and layout of your site. Browse the Word Press theme directory to find a theme that matches your client’s brand and preferences. Popular multipurpose themes like Astra offer extensive customization options.
Customize the Theme
Use the Word Press customizer tool and your theme’s options panel to tweak the site styling. Change colors, fonts, spacing, and more to create a unique look. You can also edit theme files directly or add custom CSS.
Add Pages and Content
Use the WordPress page builder to add new pages to your site and insert content blocks like text, images, videos, etc. Populate the site with the pages and content your client needs.
Insert Images/Media
Use the media library in Word Press to upload images, documents, videos, and other media files to insert into your page content. Optimize images for the web and add descriptive captions.
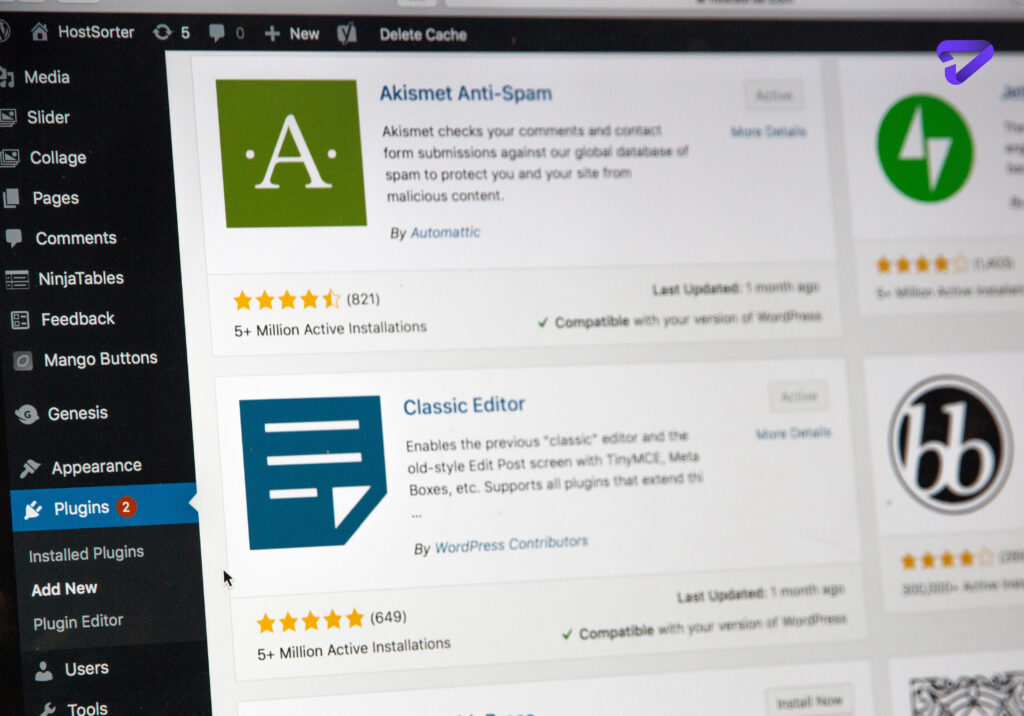
Install Plugins
Plugins add extra functionality to Word Press. For building websites, essential plugins include contact form builders, SEO optimizers, security plugins, backups, galleries and sliders, e-commerce, and more.
Set Up the Navigation Menu
Use the WordPress menu management screen to set up the primary site navigation menu. Link this to the top-level site pages and categories you want visitors to access.
Add Site Security
Secure your client’s Word Press site with strong passwords, automatic updates, spam filters, and security plugins like WordFence. Use HTTPS encryption for transactions.
With these basics covered, you’ll have a custom-designed Word Press site ready for your client!
Is WordPress Website Design Free?
Word Press, as an open-source CMS, is free to download and use. However, building a complete professional website with Word Press does involve some costs:
- Domain registration – $10 to $25 per year
- Managed WordPress hosting – $5 to $30 per month
- Premium WordPress themes – One-time fee of around $40 to $60
- Plugins and extensions – Free to $100+
- Media assets – Stock photos, icons, videos, etc.
- Professional services for setup, design, and content – Varies based on project scale and complexity.
Is WordPress Website Design Free? While the core Word Press software is open source, factor in these recurring and one-time costs when budgeting for a new Word Press site build. Many web design agencies provide bundled Word Press site packages that include hosting, themes, content creation, and maintenance.
Can I Use HTML and CSS in WordPress?
You may wonder, Can I Use HTML and CSS in WordPress? WordPress websites use standard languages like HTML, CSS, PHP, and JavaScript.
As a designer, you have a few options to work with HTML and CSS when building sites in Word Press:
- To override markup and styling, edit your theme’s template files (PHP files containing HTML) directly.
- Use a child theme to customize a parent theme’s CSS stylesheet.
- Add custom CSS through the built-in theme customizer option or by installing a plugin.
- Use Word Press page builder plugins like Elementor that generate HTML and CSS for the content you add visually.
- Insert custom HTML code blocks into your pages and posts via plugins like HTML Snippets.
- Build custom page templates for specific sections using HTML, PHP, and WordPress template tags.
So WordPress gives you plenty of ways to leverage your HTML and CSS skills when designing and developing sites. With its expansive plugin ecosystem, you can expand your options even further.
Top Must-Have WordPress Plugins for 2024
The most popular and handy Word Press plugins for website design are:
- Elementor – A drag-and-drop page builder for quickly creating custom page layouts and content.
- Beaver Builder – Another page builder plugin with modular content blocks. Works well with themes.
- WPBakery Page Builder – A visual editor for building custom page layouts. Comes with many themes.
- Yoast SEO – Optimizes your whole content for search engines and adds XML sitemaps.
- W3 Total Cache – Speeds up your site’s performance with caching and minification.
- Contact Form 7 – Create and manage various contact forms for lead generation.
- MonsterInsights – Integrates Google Analytics to give insights into traffic and conversions.
- WP Rocket – Improves site speed by compressing images, caching, and more.
- Smush – Compresses images to reduce page size and improve load times.
- SiteOrigin CSS – Customize your site’s CSS using a visual editor.
- Google Maps Widget – Embed interactive Google Maps with customizable markers, shapes, etc.
- Mailchimp for WordPress – Adds email newsletter signup forms that integrate with Mailchimp.
The best approach is to start with Elementor or Beaver Builder for core page-building capabilities, then add plugins like Yoast SEO, caching, contact forms, analytics, etc, based on your specific needs. The WordPress ecosystem offers endless possibilities for customization.
Ready to Build Your First WordPress Website?
read the guideline of hubspot if you wants to go deep.
The importance of web design in WordPress web design lies in creating an engaging, user-friendly interface that enhances user experience and boosts site performance.
We’ve only scratched the surface of Word Press website design capabilities here. But hopefully, this gives you a sense of how to get started and the basic building blocks involved.
Spend time playing with themes and plugins to see what’s possible. Learn best practices for optimizing Word Press sites. Follow web design trends and techniques that align with your aesthetic.
With its balance of user-friendliness and customizability, Word Press is a fantastic platform for bringing your website designs to life. So unlock your creativity and start designing! But if you don’t want to build your own WordPress website, then we can help you out.
Now’s the time to say goodbye to your building a Word Press website struggles with danabak agency charlotte website design services. Our web design pros handle your entire online presence so you can focus on your business.
Please follow us on Social Media: Instagram, Facebook